Viewencapsulation in Angular
Hello Readers,
In this article, we will see what actually view encapsulation is? How it is working? What are the types of view encapsulation available in angular? What is Shadow DOM? Does angular application support the scope for styling, even though the browser doesn’t support shadow DOM? We will see this entire list of questions in details one by one!
So to start with, let me explain you the use case, say for example we had two components
1. app. component ( parent component)
2. demo. component( child component)
We will be using the demo component inside the app component, all right! Now furthermore we had an h1 selector on both the components to display title, and as view encapsulation works with styling, we had created a style in app component for the selector h1. Now as we are calling the demo component inside the app component and demo component also had an h1 selector. What happened then? Does that style which we created on app component should automatically be applied to the demo component’s h1 selector? Well, the answer is NO(Actually depends on which ViewEncapsulation Type you are using), Angular application by default uses ViewEncapuslation mode to emulate. Now, what ’s that? So this article has all the answers for the ViewEncapsulation and how it is working with the angular application.
Before starting with how ViewEncapusaltion works in Angular application we should know about the term Shadow DOM first.
Shadow DOM:
In a simple word, Shadow DOM will allow us to apply Scoped Styles to elements without affecting other elements.
ViewEncapsulation Types:

Okay so now let’s see all the ViewEncapsulation Mode in details one by one.
1. ViewEncapsulation.None
So as discussed above use case, I had created two components as shown below,
app.component.html
app.component.ts
app.component.css
In the demo component, we are also using an h1 selector to display title. And as we are using ViewEncapsulation mode to None, the same style of parent component will assign to the child component. Find the demo component below,
demo.component.html
demo.component.ts
Output:

2. ViewEncapsulation.Emulated
Now if we changed the ViewEncapsulation mode to emulated which is the by default option comes with an angular application, the output will be different. although it is not using Shadow DOM, it can still able to scope the style to a particular element. And as it is not using Shadow DOM so it can still run in the browser which doesn’t support Shadow DOM. Below is the updated app.component.ts
We had just updated the ViewEncapsulation Mode rest everything is same as the previous case.
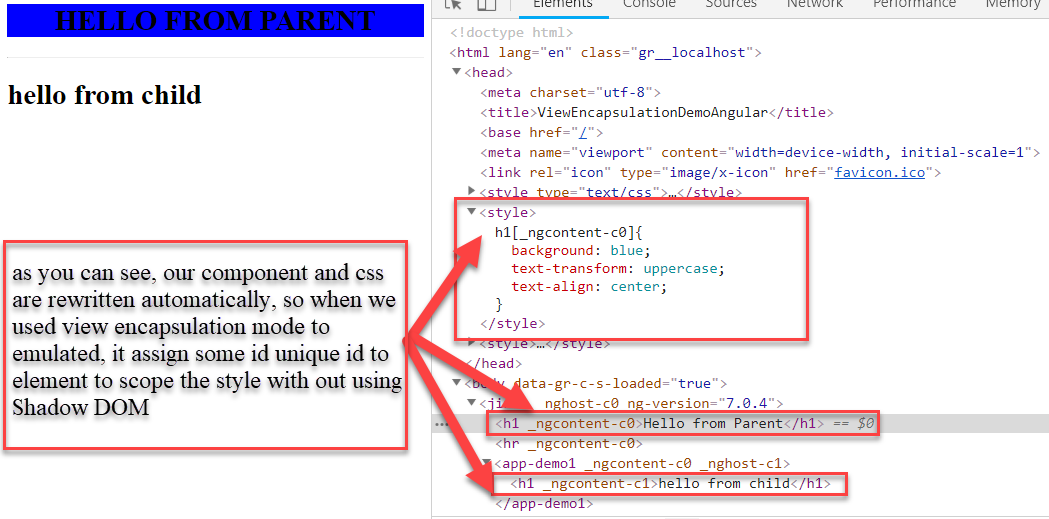
Output:

As you can see our components and style are rewritten, and it has added unique kind of id to style as well as our selectors, to scope the style without using the Shadow DOM. Isn’t it a great approach?
As you can see it had assign id _ngcontent-c0 to our style and also the same assigned the same id to the h1 selector of our app.component, but in case of demo component’s h1 selector, it has assigned the different id and i.e. _ngcontent –c1.
I hope, I had cleared your doubts about how ViewEncapsulation is working with an angular application. If you find the article interesting, do share it. Thanks for reading.




Comments
Post a Comment