Create React App and TypeScript: A Quick How-To
Let’s take a look at creating a new React app that uses Typescript from the jump, and converting an existing project from Javascript to Typescript.
SHOULD I USE TYPESCRIPT IN REACT?
New App From Scratch
If you’re building a new app and using create-react-app, the docs are great:
You can start a new TypeScript app using templates. To use our provided TypeScript template, append
--template typescriptto the creation command.
Once you run the above command your new application is efficiently created with no special settings to enable or packages to download. All the files that would have been .js files are now .ts or .tsx.

If you’ve found yourself in a situation where you’ve already gotten started on a project and want to convert to TypeScript, don't worry! There’s a solution for that, too.
Converting an Existing App to TypeScript
In the terminal, navigate to your app directory, where you’ll want to install TypeScript:
Now rename any files you would like to be TypeScript files to end in .tsx. For example, App.tsx, instead of App.js.
Here’s where you might run into issues. If you open your App.tsx file, you’ll see that almost everything is underlined in red. Not great.
First, you’ll want to import React from ’react‘ at the top of the file if you weren’t doing so already.
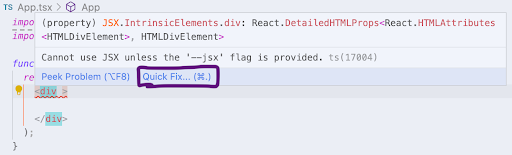
If you’re in VSCode and hover over any underlined element, you’ll get the message “Cannot use JSX unless the ‘ — jsx’ flag is provided.” At this point, you can either click the “Quick Fix” option, or you can fix it manually. If you click “Quick Fix,” you’ll get an option that says “Enable the ‘ — jsx’ flag in your configuration file.” Once you click on it, it takes a second or two to load, and then the errors should go away.

If you want to do it manually, go into your tsconfig.json file, locate the key of “jsx” and change the value to “react” instead of react-jsx.
If you’re still getting an error in your tsconfig.js file, you might be using different versions of TypeScript. Type cmd + shift + p to open quick settings in VSCode, and look for “TypeScript: Select TypeScript version…”. Click that, and choose “Use Workspace Version.”
Hopefully, now you are free of any errors, your code is compiling and you’re ready to get a fantastic app going!

Comments
Post a Comment